Multisite framework
Het is een vraag die regelmatig gesteld wordt: Wat is het belangrijkste voordeel van het ontwikkelen van een website - zelfs een enkele - op een multisite framework?
Hoewel het moeilijk is om één algemeen antwoord te geven voor verschillende use cases, delen we hier de belangrijkste voordelen en toepassingen van multisite. Wil je zien hoe multisites er in de praktijk uitzien? We hebben enkele multisite-voorbeelden voor je op een rij gezet.
In dit artikel geven we je eerst een overzicht van de kenmerken van een multisite framework. Ben je er al mee bekend? Sla dit gedeelte gerust over en scroll meteen door naar de voordelen of de best practises van multisite.
Wat is een multisite framework?
We kunnen deze vraag beantwoorden met een theoretische benadering of met een praktische. Laten we beginnen met het laatste:
- Met een multisite framework kun je op één plek websites maken en content beheren, ook als die content op meerdere sites, apps, labels of shops wordt gebruikt.
- Het theoretische antwoord is meer als volgt: een multisite framework is een architectonische opzet waarmee je in één omgeving content-experiences kunt creëren en beheren.
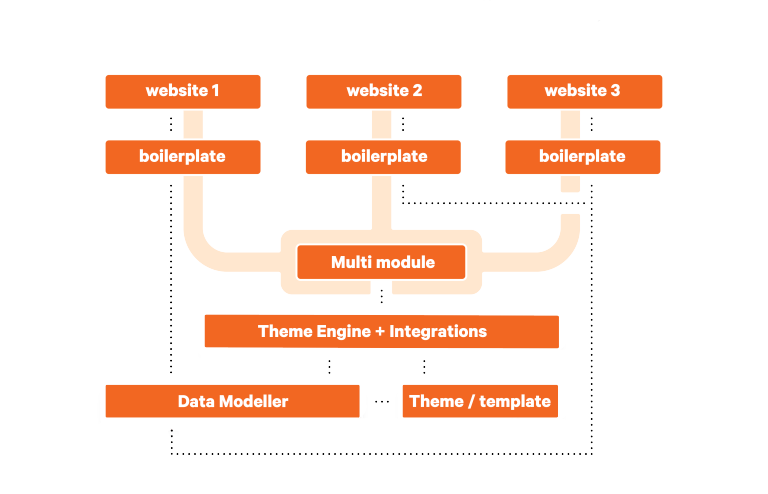
Maar omdat de meeste mensen informatie beter opnemen op een visuele manier, zal ik de opzet van een multisite op een gestructureerde, visuele manier uitleggen.

Dit is een volledig overzicht van de architectuur. Nu zal ik de specifieke lagen toelichten.
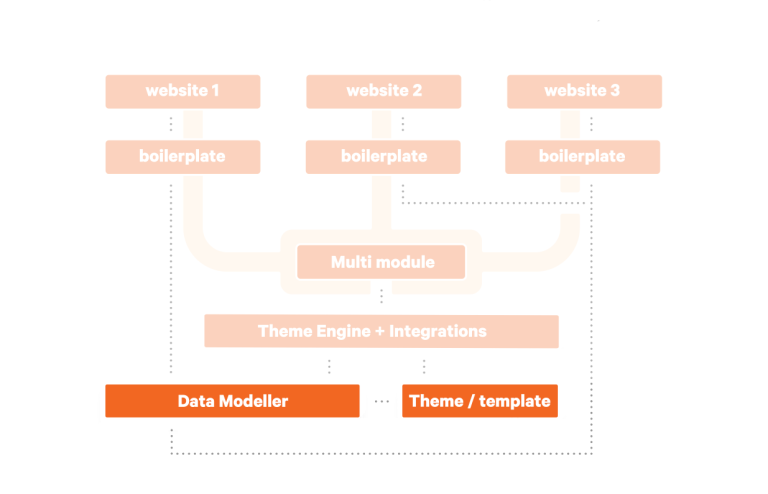
Multisite fundament
Net als een gewone website bestaat een multisite-website uit een datamodel en een thema (of template). Het doel van een multisite is de eindgebruiker (vaak het bedrijf) een gereedschapsset te bieden om eigen (mini)websites te maken en deze no-code aan te passen. Dit betekent iets meer 'denkwerk' bij het maken van het datamodel.
Data model
Het datamodel bewaakt de structuur, het gedrag en de logica van de multisite. Met front-end code wordt dit model gevisualiseerd als een website, app, portal of shop. Het datamodel van een multisite is anders dan dat van een 'single website' omdat het doel vaak is om de eindgebruiker in staat te stellen websites te maken en te stylen zonder code. Dit betekent dat het datamodel opties moet hebben om verbinding te maken met Google Analytics, Google Fonts of Adobe Font, en stylingopties moet hebben in de site-instellingen, in plaats van in de code. Hoe meer instellingen je kunt toevoegen aan het site dashboard, des te minder ontwikkeling nodig is voor het maken en stylen van sites.

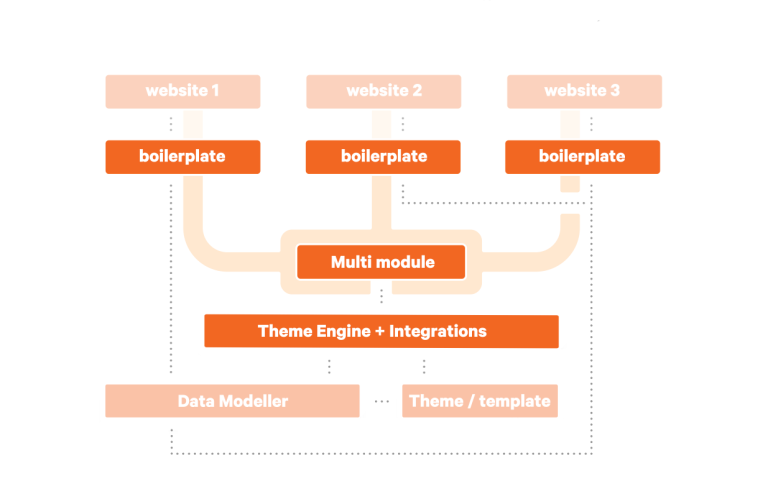
Boilerplates en de Multi module
Nadat je de front-end en het datamodel hebt opgezet, moet je de site-instellingen en integraties met andere applicaties opzetten. In een fatsoenlijk multisite framework kun je werken met boilerplates. Dit is een technische configuratie van een site waarin alle integraties, instellingen, codes, etc is toegevoegd voor (een specifieke set van) de sites. Het voordeel van het werken met boilerplates is dat je de front-end code centraal kunt updaten. Als Google een update eist voor de front-end code hoef je niet alle templates te updaten maar alleen de master te updaten en te synchroniseren. Hetzelfde geldt voor het toevoegen van nieuwe functies aan de website. Voeg het gewoon toe in de boilerplate en push het naar de sites. Je kunt ook enkele updates naar enkele sites pushen, zodat je meerdere pre-sets van een boilerplate voor verschillende toepassingen kunt hebben.
Wil je content toevoegen in een centrale hub en deze vervolgens naar de afzonderlijke websites pushen? Of wil je je content-editors toegang geven tot de lokale website en hen alleen content laten beheren voor de specifieke labels? In sommige gevallen willen bedrijven een hybride aanpak, zodat sommige marketeers content voor alle labels kunnen toevoegen en bewerken, terwijl anderen dat alleen voor individuele sites kunnen doen.

Globale/lokale content
Een ander belangrijk punt om te bepalen is welk deel van je content globaal is en welk deel lokaal. Globale content is content die op meerdere plaatsen in de site(s) wordt gebruikt, maar op één plaats wordt onderhouden. Als je dit stuk content (of het nu een pagina, sectie, rij of element is) wilt bijwerken, doe je dat op elke plaats die dit globale inhoudselement gebruikt. Met andere woorden, content met "single source of truth" is globale content.
Lokale content is content die slechts op één plaats wordt gebruikt. Je kunt deze content dus kopiëren naar een andere plaats, maar dan is hij niet langer gekoppeld aan de oorspronkelijke bron. Elk stuk content moet afzonderlijk worden beheerd.
Je kunt een structuur opzetten waarbij je zowel lokale als globale content op uw pagina of website(s) kunt hebben.
Eén / meerdere domeinen
Een ander punt om te bepalen is of je een multisite wilt binnen één domein of over meerdere domeinen. Een klein voorbeeld om de verschillen te verduidelijken:
| Label van land | Single domein | Multidomein |
|---|---|---|
| English | www.getplate.com | www.getplate.com |
| Dutch | www.getplate.com/nl | www.plate.nl |
| German | www.getplate.com/de | www.getplate.de |
Beide opties hebben verschillende kenmerken, voor- en nadelen. Het doel van het Content Orchestration Tool (COT) is te bepalen hoe inhoud en distributiegerelateerde vragen moeten worden behandeld.
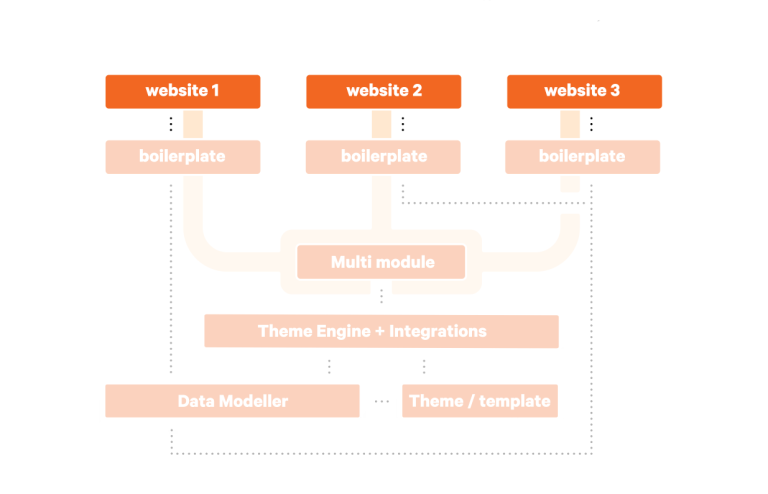
De websites
Het woord 'multisite' gaat over sites, maar multisite frameworks zijn vaak niet alleen beperkt tot websites. Met meer geavanceerde systemen kun je ook multishop-, multi-portal- of multi-app-oplossingen maken.
Als de site-instellingen goed zijn ingesteld, is het eenvoudig om klonen van de mastertemplate te maken. Vervolgens kun je deze 'no-code' specifiek maken door een stijl, merkelementen, kleuren en lettertypen te specificeren.


Toepassingen van multisite
- landingspagina's,
- intranet/extranet,
- portalen,
- evenement (registratie) websites,
- wervingssites,
- label, merk, land sites,
- aparte sites voor winkels.
Problemen bij het niet gebruiken van een multisite framework
Als je bedrijf één of meer aparte soorten websites heeft, is het 'multisite framework' een groot voordeel. Gebruik je geen goed werkend multisite framework, dan krijg je vroeg of laat te maken met verschillende problemen zoals:
- risico van inconsistente branding,
- setupkosten per site, app, portal, enz,
- meerdere leveranciers, meerdere licentie modellen,
- geen enkele bron van waarheid voor de inhoud,
- het toevoegen van een nieuw land/taal vereist vaak programmering,
- arbeidsintensief.
Hét geheim voor het maken van de juiste multisite CMS keuze?
Maximaliseer je multisite succes en kies het juiste CMS én implementatie met deze 5 best practices voor multisite.
👇 Een greep uit > 1200 Plate klanten
"Plate is uiterst sterk in het beheren van content in multi-channel CMS-omgevingen. Het is super flexibel om op te schalen en zeer gebruiksvriendelijk. Het geeft je de vrijheid om content te beheren en te publiceren op meerdere kanalen en je bent echt in control van je content en website, zonder beperkingen."

Edward Rozendaal
Marketing Manager 9altitudes







